Категории
Лучшие файлы
Последние комментарии
Категория: Скрипты для uCoz
Добавил: Гость » Дата: 28.05.2011
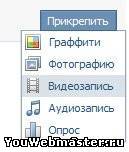
Кнопка прикрепить наподобие вконтакте. Вы наверное не раз видели такую кнопку. Нажав на нее можно прикрепить к сообщению различный контент: изображения, видео и прочее
Установка:
1)В форме добавления комментариев нужно вставить в то место, где вам удобно следующий код:
Code
<script>
function mpc_mpfo$ID$(){$('#mpc$ID$').hide();$('#mpfi$ID$').show();$('#mp_$ID$').toggle('fast');};
function mpfi_mpfi$ID$(){$('#mpfi$ID$').hide();$('#mpc$ID$').show();$('#mp_$ID$').fadeIn('fast');}
</script>
<a href="javascript://" onclick="mpc_mpfo$ID$()" id="mpc$ID$" style="display:none;cursor:pointer;">Закрыть</a>
<a href="javascript://" onclick="mpfi_mpfi$ID$()" id="mpfi$ID$" style="cursor:pointer;">Прикрепить</a>
<div style="display:none;position:absolute;background:#f2f2f2;border:1px solid #cfcfcf;-moz-box-shadow:0px 1px 3px #bdbdbd;box-shadow:0px 1px 3px #bdbdbd;-webkit-box-shadow:0px 1px 3px #bdbdbd;" id="mp_$ID$">
<div class="mpmenu"><a href="javascript://" onclick="document.getElementById('message').value = '[img][/img]';">Изображение</a></div>
<div class="mpmenu"><a href="javascript://" onclick="document.getElementById('message').value = '[video][/video]';">Видеозапись</a></div><!--- RuCoz.com --->
<div class="mpmenu"><a href="javascript://" onclick="document.getElementById('message').value = '[audio][/audio]';">Аудиозапись</a></div>
<div class="mpmenu" style="border-bottom:0 !important;"><a href="javascript://" onclick="document.getElementById('message').value = '[spoiler][/spoiler]';">Спойлер</a></div>
</div>
function mpc_mpfo$ID$(){$('#mpc$ID$').hide();$('#mpfi$ID$').show();$('#mp_$ID$').toggle('fast');};
function mpfi_mpfi$ID$(){$('#mpfi$ID$').hide();$('#mpc$ID$').show();$('#mp_$ID$').fadeIn('fast');}
</script>
<a href="javascript://" onclick="mpc_mpfo$ID$()" id="mpc$ID$" style="display:none;cursor:pointer;">Закрыть</a>
<a href="javascript://" onclick="mpfi_mpfi$ID$()" id="mpfi$ID$" style="cursor:pointer;">Прикрепить</a>
<div style="display:none;position:absolute;background:#f2f2f2;border:1px solid #cfcfcf;-moz-box-shadow:0px 1px 3px #bdbdbd;box-shadow:0px 1px 3px #bdbdbd;-webkit-box-shadow:0px 1px 3px #bdbdbd;" id="mp_$ID$">
<div class="mpmenu"><a href="javascript://" onclick="document.getElementById('message').value = '[img][/img]';">Изображение</a></div>
<div class="mpmenu"><a href="javascript://" onclick="document.getElementById('message').value = '[video][/video]';">Видеозапись</a></div><!--- RuCoz.com --->
<div class="mpmenu"><a href="javascript://" onclick="document.getElementById('message').value = '[audio][/audio]';">Аудиозапись</a></div>
<div class="mpmenu" style="border-bottom:0 !important;"><a href="javascript://" onclick="document.getElementById('message').value = '[spoiler][/spoiler]';">Спойлер</a></div>
</div>
2)А вот этот код надо вставить в таблицу стилей CSS:
Code
<style>
div.mpmenu {color:#7b7b7b;font-family:tahoma;background:#ededed;padding:3px;border-bottom:1px solid #ccc;width:93%;height:16px;}
div.mpmenu:hover {color:#5d5d5d;background:#f4f4f4;}
</style>
div.mpmenu {color:#7b7b7b;font-family:tahoma;background:#ededed;padding:3px;border-bottom:1px solid #ccc;width:93%;height:16px;}
div.mpmenu:hover {color:#5d5d5d;background:#f4f4f4;}
</style>
Просмотров: 378 | Комментариев: 0